Hello my friend, did you miss me 😀
We all know what React.js is right? But you know what React components are? What about props? If not, keep reading in order to learn about React components and React props!🚀
React Components Overview ⚛
React components are basically objects that allow developers to split the traditional user interface into multiple, independent, reusable modules. React components are divided into two types: class and function components.
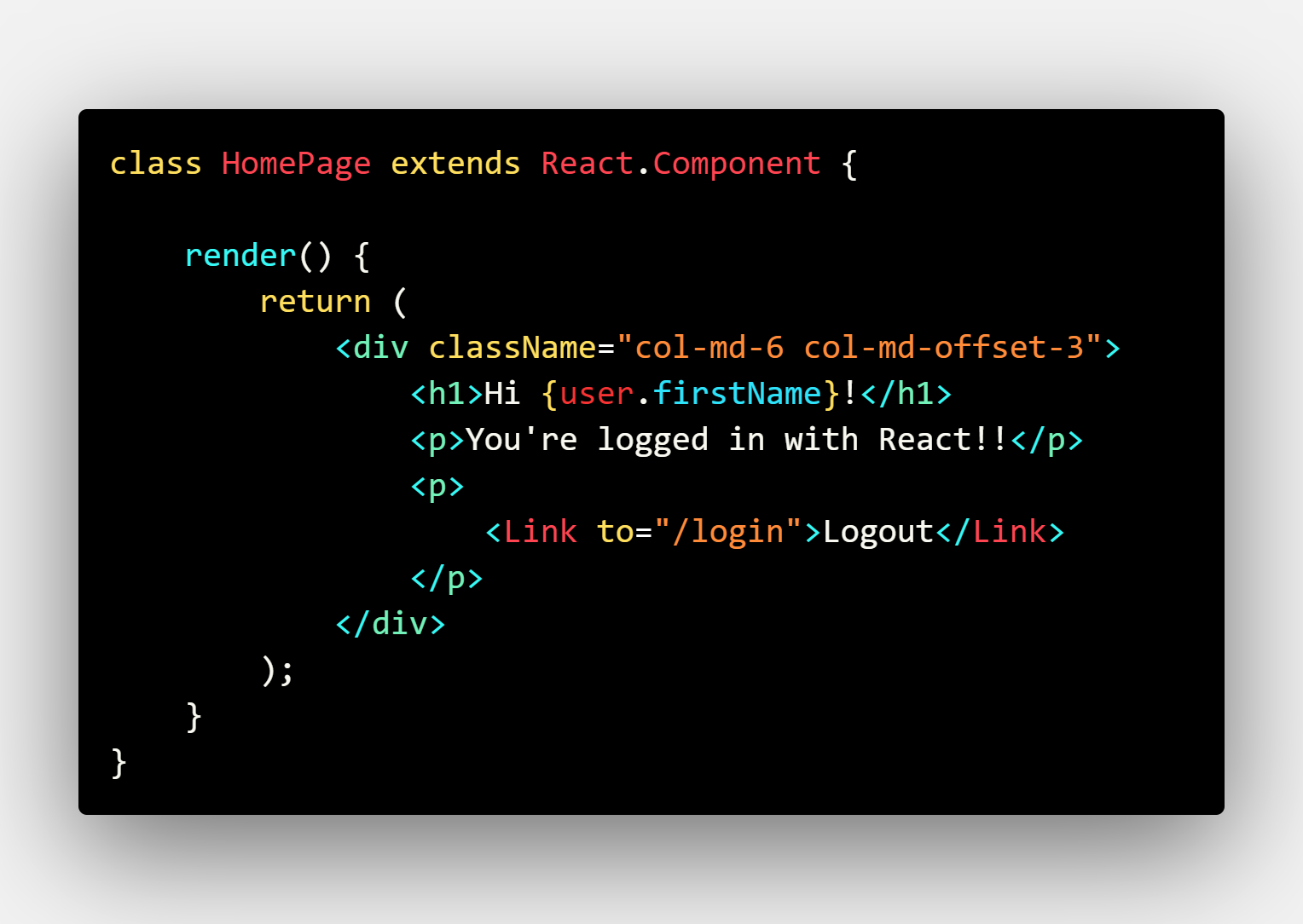
Class components are the classic way of using components in React and they consist of extending the React.Component class. Although class based components are the norm during the early years of React, they are now being replaced by the newer functional component. Here is a simple example of a class component in React:

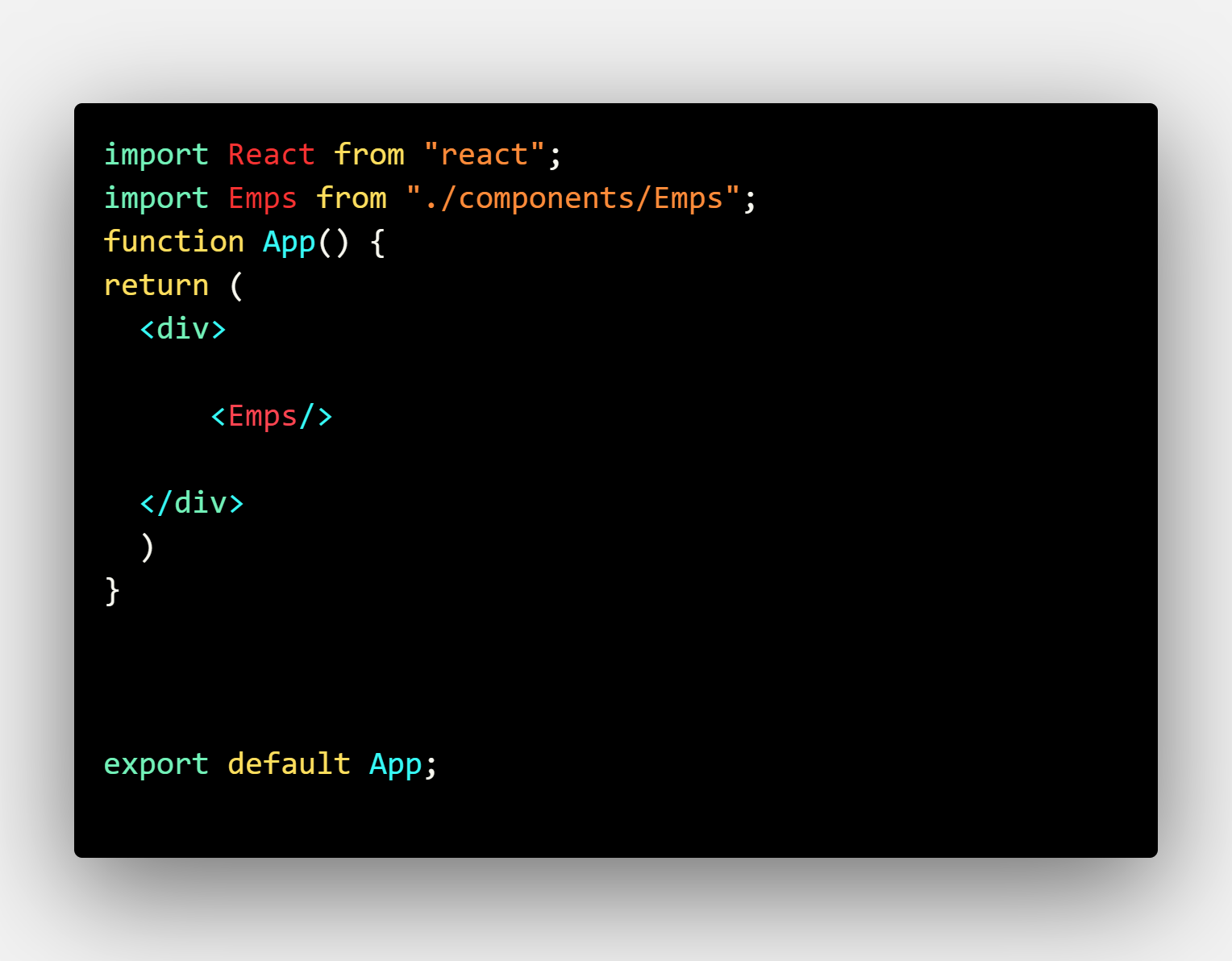
Functional components are the new way of using components in React. They are basically functions that return JSX.

Now let's move onto React props!🚀

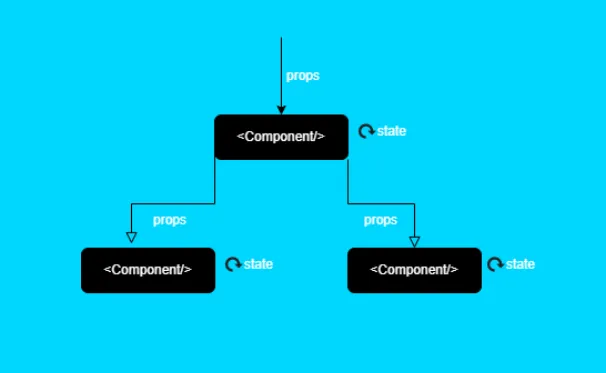
As we see in this image props are just a passenger pass data from Parent to Child
let's explain this in code :
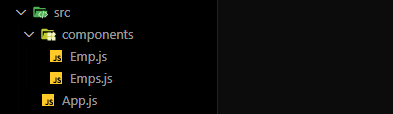
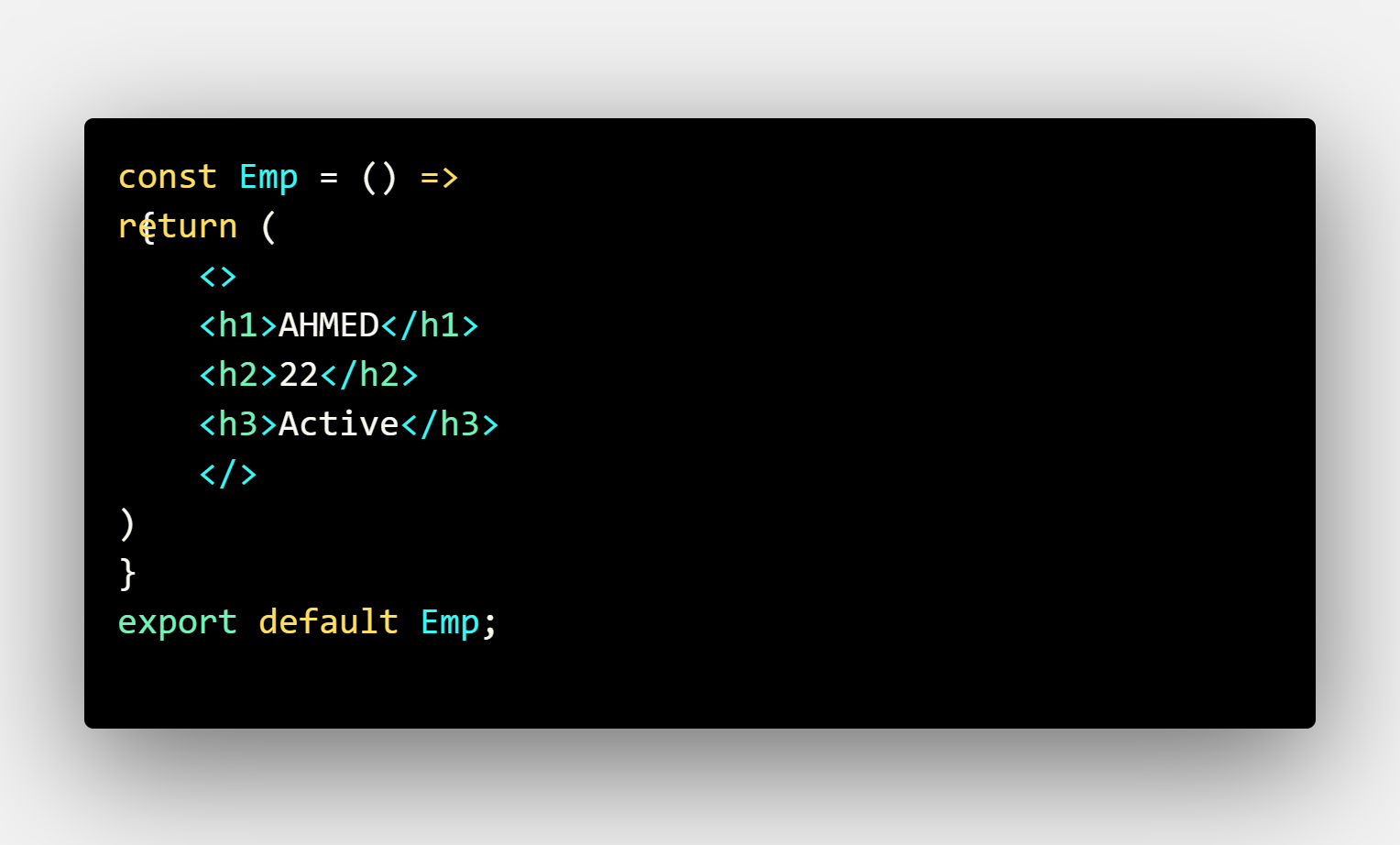
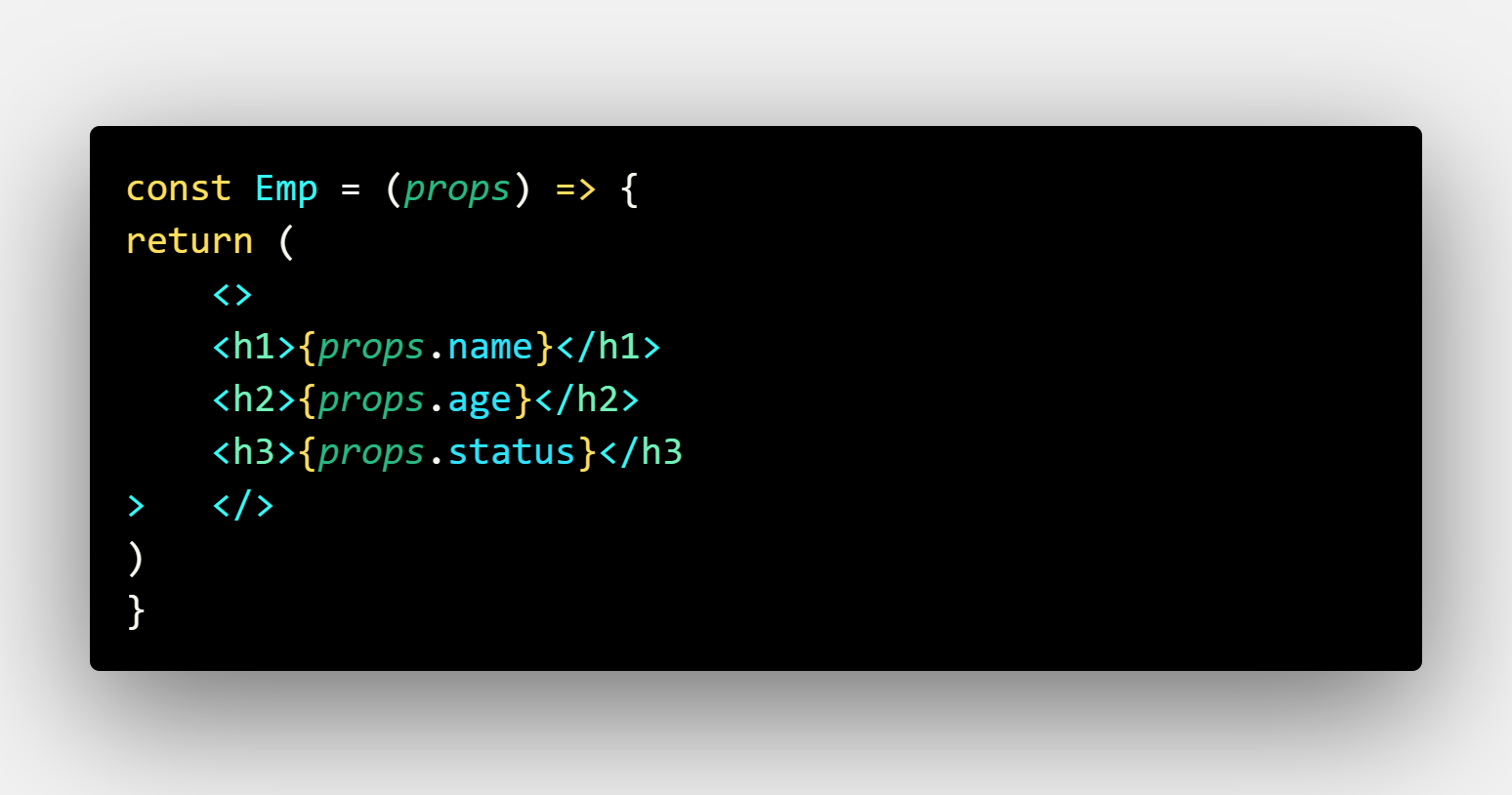
First we will creat two component Emp.js and Emps.js

In Emp.js we will creat h1 h2 h3 and return them to display name , age , stat

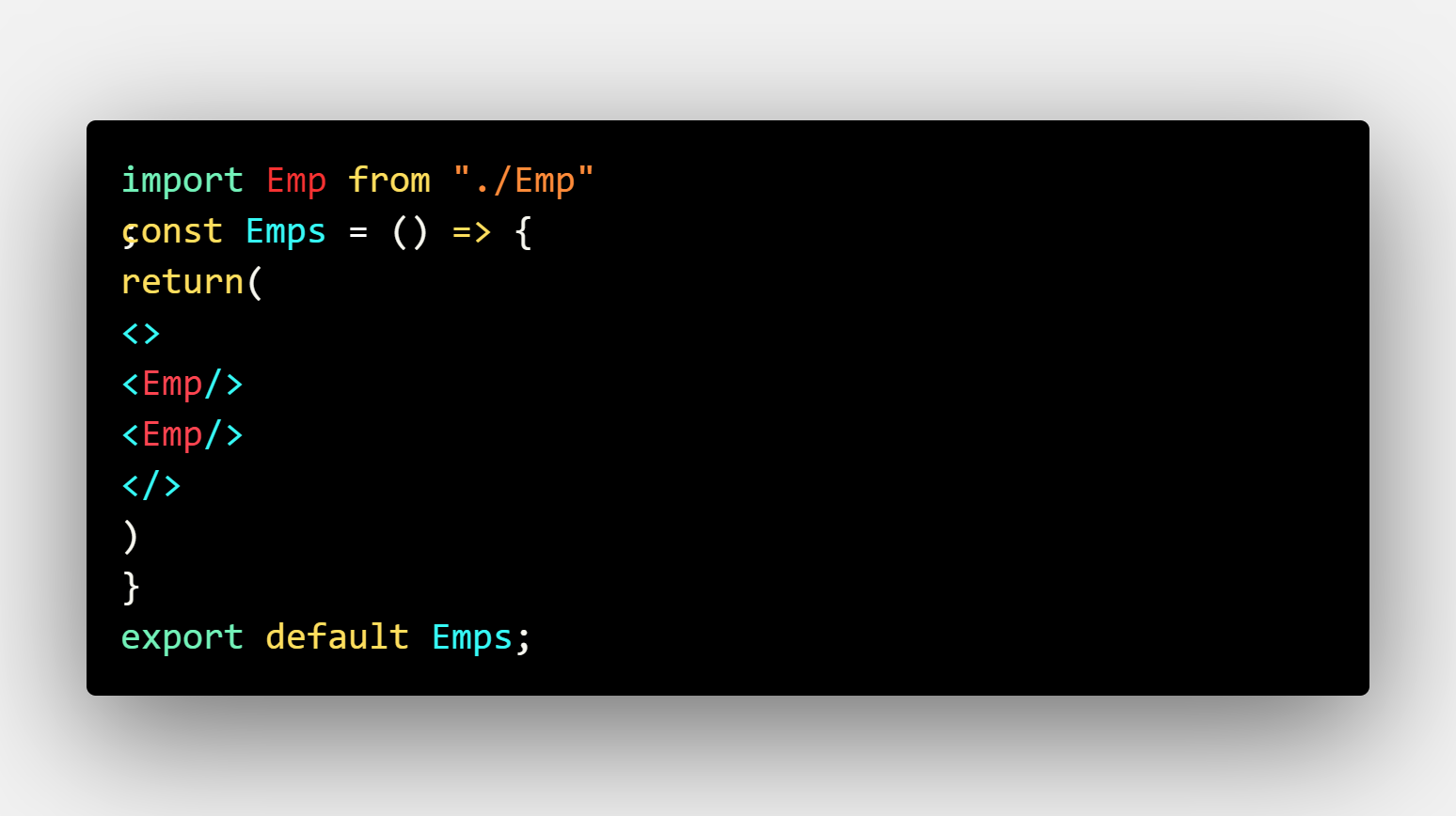
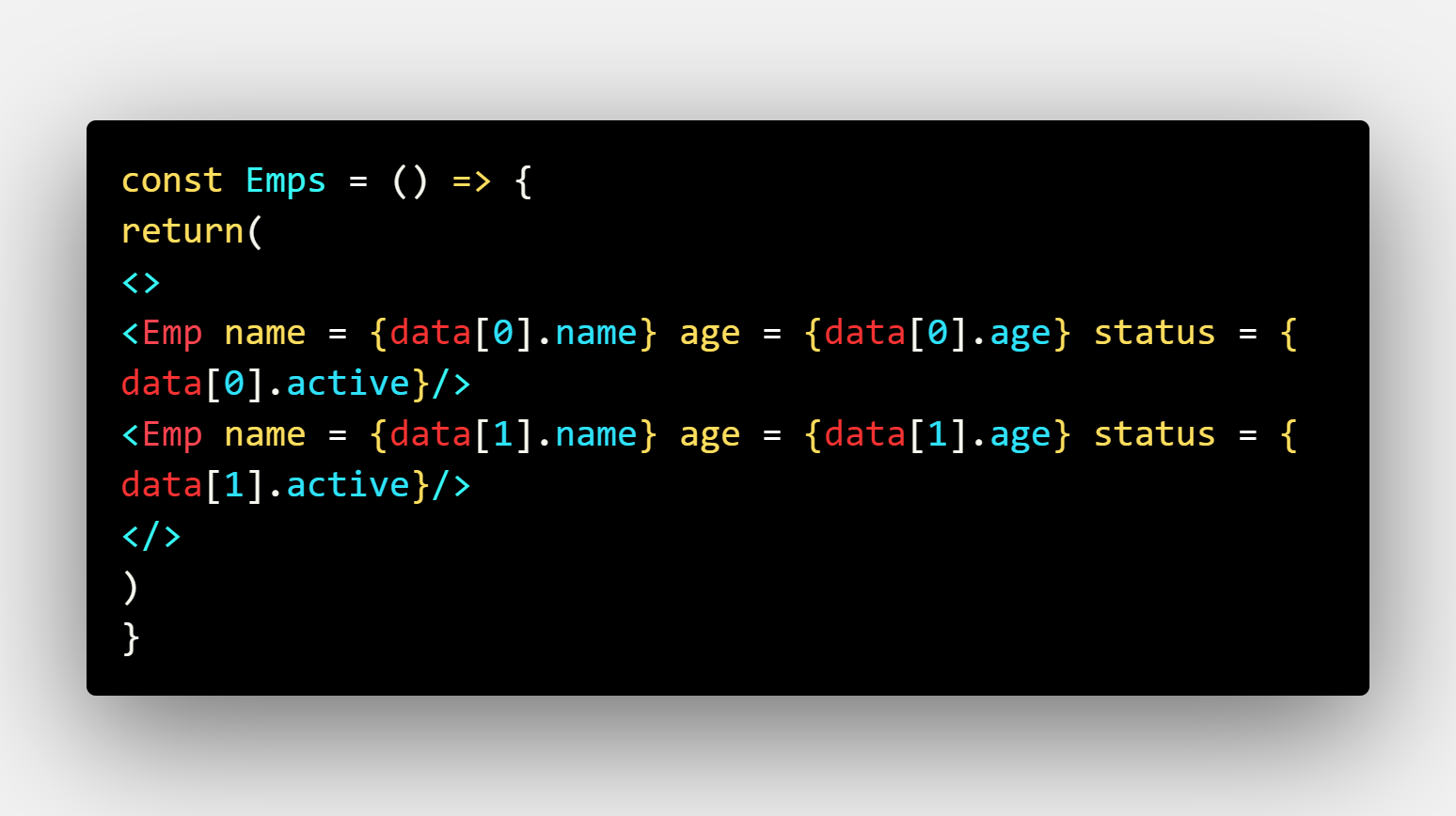
ok, now let's import Emp.js in Emps.js and use it

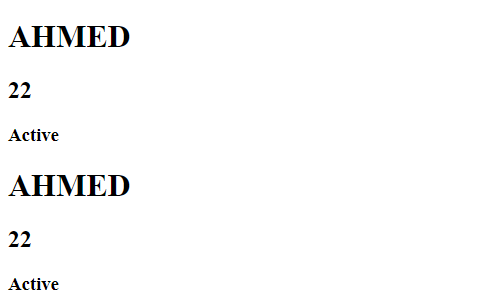
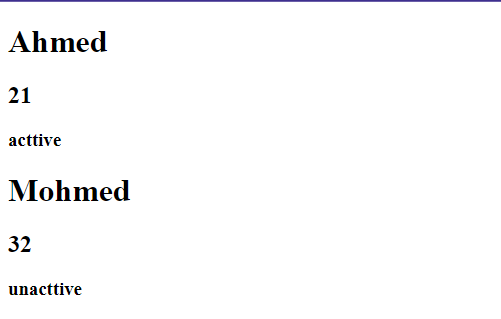
when we see the output in browser it will be like this

As we see it's just a static output let's say we have data of 100 user we will make a 100 component ??
ofcourse not we will use props to pass data from Emps => Emp
and display it let's see how to do that
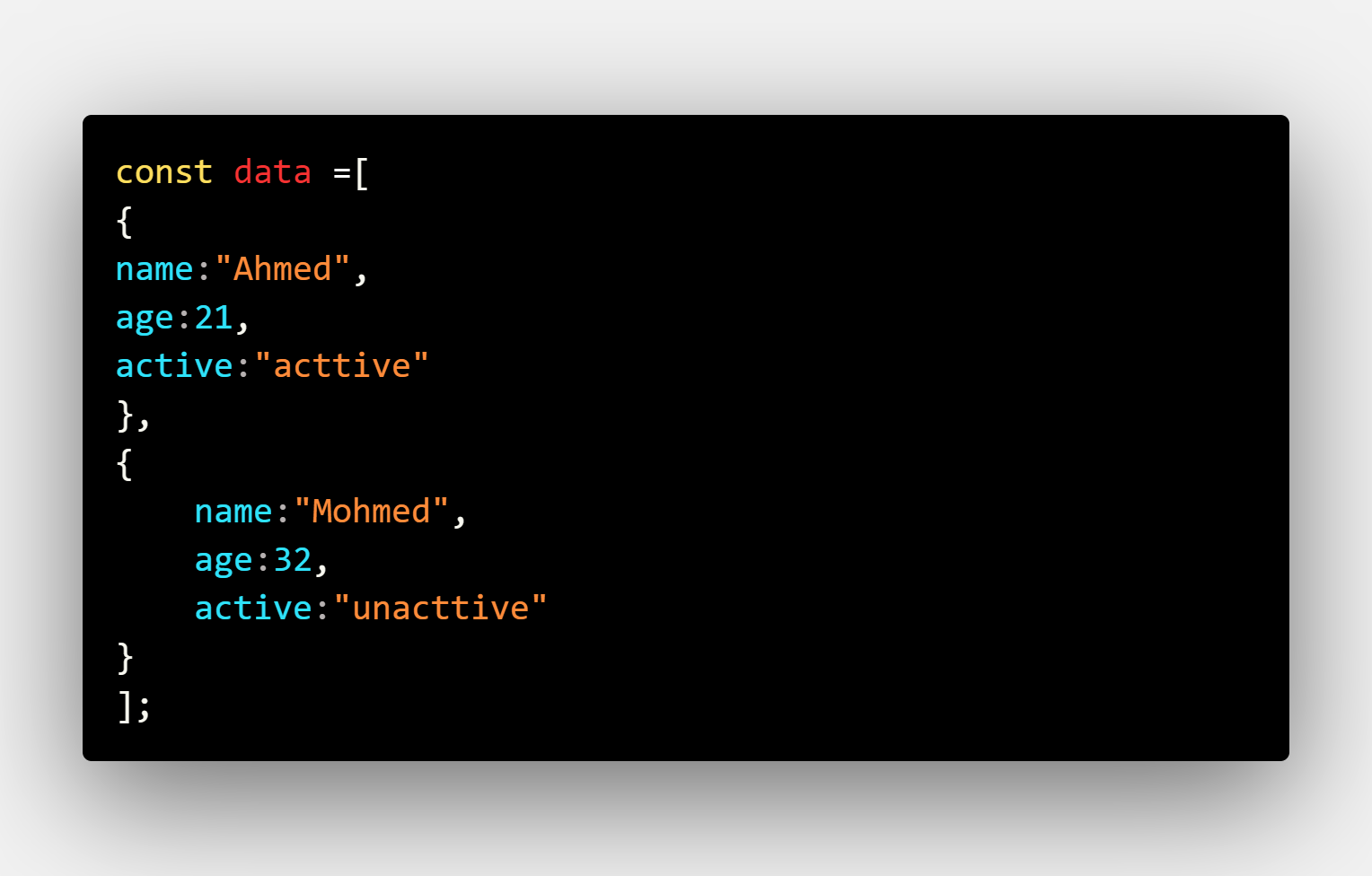
First we will creat our data

Then we will pass data to Emp
note : to write a JS code in JSX return it Write between : {code}

we pass data then we need to resive it props store data and we will use props to pass data to Emp.js

then it will display like this in browser

materials
gitHub codegood Work for today see you in another lesson bro 😍
